
A personal web application that helps CS:GO teams organize their strategies in one place.
- Timeline Jul 2021 - Aug 2021
- Team Dan Tran
- Role Full Stack Developer
- Technologies NodeJS, Express, MongoDB, EJS, Passport, Bootstrap
- CodeGithub
- ApplicationHeroku
Table of Contents
Description
Back when I played on an amateur CS:GO team, I always wished there was some way to store my strategies. I needed an easy way to share this information to the rest of the team. I also needed a place to store strategies that I rarely use. This is where this idea came in.
I made this application, using skills I learned from a Udemy course. I learned how to set up a REST API and how to use NodeJS more effectively. I also learned about sessions, cookies, and user authentication.
I finished the basics of the application, but I could easily add more things. I could add more robust user authentication (e.g. only users can access their team's strategies). I could add fitlers to show relevant strategies for the users (e.g. map specific, categories, data created, featured). I could also change the UI (e.g. more mobile-friendly) and use React. I could also add video embedding or add more information to my schemas (e.g. adding map data to draw on to elaborate the plan). I will revisit this when I have more experience.
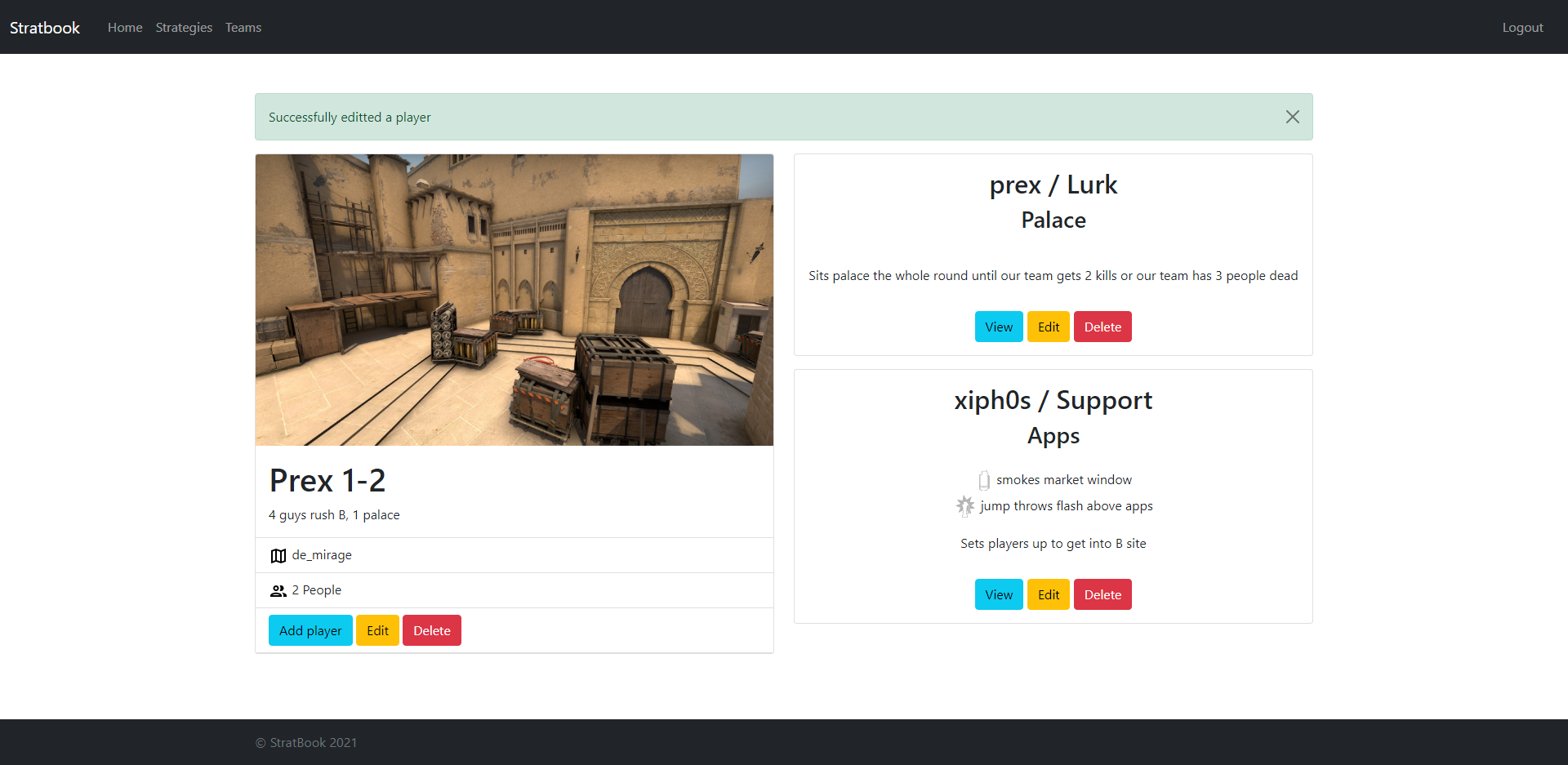
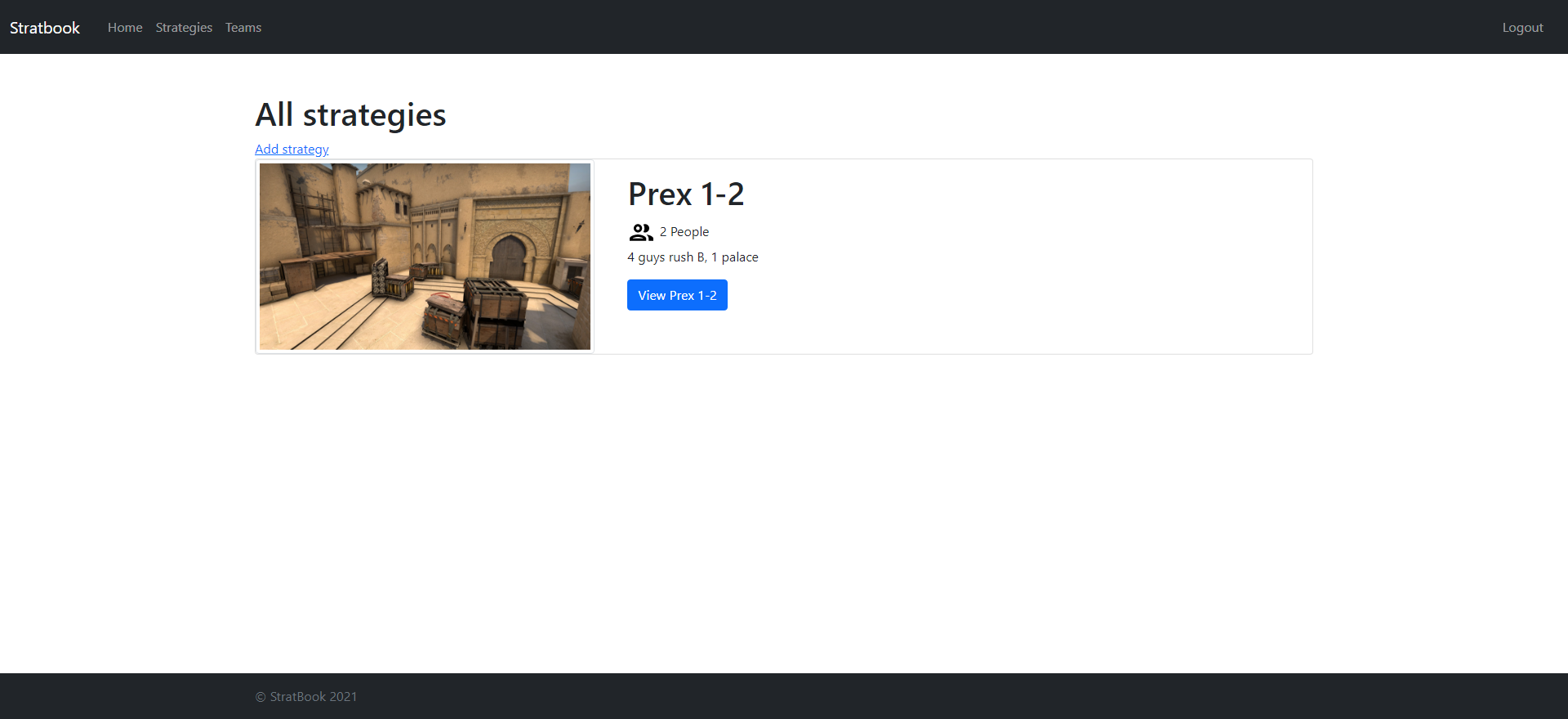
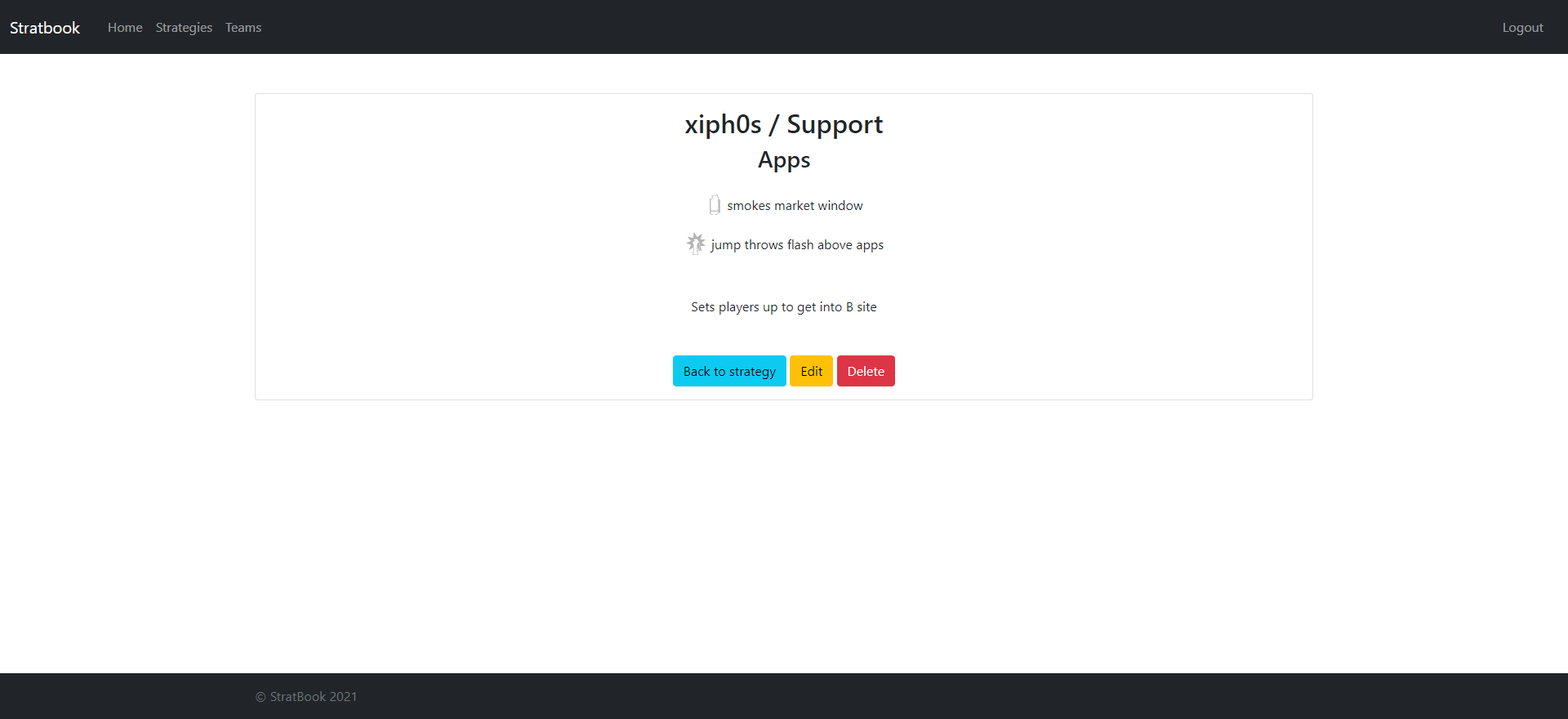
Images